複雑なシステム作りに挑もうとするとしばしば主人公のHPや各種スコアを数字で表示したり、
タイムバーを作ったりと変数を画面上に表現する場面に出くわします。
ここではテキスト、ピクチャー、イベントチップでそれぞれ変数の表現の仕方を解説します。
目次
テキスト編
ピクチャー編
数字を表示する
(変数を桁ごとに分解する)
ゲージを表示する
・ピクチャーを置き換える
・ピクチャーの移動を使う
イベント編
ページごとに数字を割り当てる
キャラクターの動作指定(グラフィック変更)を使う
★テキスト編
変数の値をテキストに表示する方法はヘルプにも書いてあることですので特に困ることはないと思います。
ここでは一応基本事項をさらっとおさらいして応用も含めて解説します。
以下はヘルプからの引用です。
\C[n] このあとに続く文字を、n番の色で表示します(nは0〜19の数字)。
\S[n] メッセージの表示スピードを1〜20の範囲で設定します。通常は1で、数字が大きいほど遅くなります(nは数字)。
\N[n] n番の主人公の名前を表示します(nは数字)。
\V[n] n番の変数に格納されている値を表示します(nは数字)。
例えば変数の5番に10の値が入っているとき、
◆文章:\V[5]
と記述するとゲーム画面にはテキストで「10」と表示されます。
なぜかヘルプには書いていませんが\C[n]や\S[n]も 以前から\C[\V[n]]や\S[\V[n]]の表記にも対応しています。
\C[\V[n]]なら変数n番の値によって文章の色が変わり、\S[\V[n]]なら変数n番の値によって
文章の表示スピードが変わります。
言い方を変えれば変数の値を文章の色や速度によっても表現できるという訳です。
さてVer1.50から新たに\N[\V[n]]の表記が追加されました。
これは変数nの値と同じ番号の主人公の名前を表示するというもので、
例えば変数1番に5が入っているとき
◆文章:\N[\V[1]]
と表記するとデータベース「主人公」で上から5番目に作った主人公の名前が表示されます。
これによってテキスト内での表現幅がぐんと広がります。
例えば主人公の名前に「おはよう」「こんにちは」などの単語を登録しておくと
変数の操作で1つの文章をいくつにも変化させることができます。
応用次第でキャラクターに覚えさせた単語を使って喋らせるようなゲームも作れそうです。
さらにもっと突き詰めると主人公の名前を一文字づつ「あ」〜「ん」などに対応させれば
変数の値を文字に置き換えて表示することもできます。
主人公の名前
1:あ
2:い
3:う
・
・
・
この状態で
◆文章:\N[\V[1]]\N[\V[2]]\N[\V[3]]
と表記した場合、変数の1番に1、2番に2、3番に3が入っていたなら
ゲーム中には「あいう」と表示されます。
これはランダムな単語を生成する機能やパスワード機能として使えそうです。
さらに応用でテキスト内で常に変動するゲージを作ることもできます。
主人公の名前をこんなふうにします。
1:
2:■
3:■■
4:■■■
5:■■■■
6:■■■■■
7:■■■■■■
そしてイベントでは、
◆文章:\>\N[\V[1]]
\>\N[\V[2]]
\>\N[\V[3]]
\>\N[\V[4]]\^
このような記述を繰り返し処理に含めて変数の1〜4の値を1〜7の幅で変動させると
テキスト内でATBのタイムバーのような動きを表現することができます。
目次へ
★ピクチャー編
数字を表示する
まずは0〜9までの数字画像をピクチャーとして用意してください。
そして例えば変数の1番の数字を変数の2番と3番の画面位置に表示するなら以下のように記述します。
◆条件分岐:変数[0001]が0
◆ピクチャーの表示:1,数字の0,(V[0002],V[0003])
◆イベント処理の中断
◆
:分岐終了
◆条件分岐:変数[0001]が1
◆ピクチャーの表示:1,数字の1,(V[0002],V[0003])
◆イベント処理の中断
◆
:分岐終了
◆条件分岐:変数[0001]が2
◆ピクチャーの表示:1,数字の2,(V[0002],V[0003])
◆イベント処理の中断
◆
:分岐終了
・
・
・
:分岐終了
◆条件分岐:変数[0001]が9
◆ピクチャーの表示:1,数字の9,(V[0002],V[0003])
◆イベント処理の中断
◆
:分岐終了
これくらいなら問題ないと思います。
変数を桁ごとに分解する
さてこのままだと変数の1番に1桁の数字が入っているときにしか表示されません。
2桁くらいなら同様にして変数が10のとき、11のとき、…、99のときと書いていってもいいですが
これが3桁、4桁となると想像しただけで目眩がしそうです。
そこでよく使われる手段は変数の値を桁ごとに分解して表示する方法です。これなら1桁の処理だけを
考えれば良いので格段に楽です。
仮に「234」という3桁の数字があったとしてこれから100の位、10の位、1の位を取り出すには以下のようにします。
100の位
◆変数の操作:[0001]代入,234
◆変数の操作:[0001]除算,100
こうすると計算上は2.34となります。ところがツクールの仕様では小数点以下が無視されるので
この場合、変数の1番には「2」が残ります。
10の位
◆変数の操作:[0001]代入,234
◆変数の操作:[0001]剰余,100
◆変数の操作:[0001]除算,10
剰余とは割った余りの数を代入するという意味です。
234を100で割ると商が2,余りが34となりますので、この時点で変数1番には34が入ります。
次にこの値を10で除算していますから最終的に「3」が残ります。
1の位
◆変数の操作:[0001]代入,234
◆変数の操作:[0001]剰余,10
234を10で割ると商が23,余りが4となり、変数1番には「4」が残ります。
これで変数の値を桁ごとに0〜9の値だけを扱えば良いですので最初に書いたピクチャー表示の方法が使えます。
ただしピクチャー番号は変数で指定できないので10桁の数字を表示しようと思ったら同様の処理を10個作る必要があります。
これくらいならコピーしてピクチャー番号を書き換えるだけなのでそんなに手間はかからないと思います。
(*イベント実行内容のところでShiftキーを押しながら選択すると一度に複数のイベントコマンドを選択できます)
表示する数字が多い時は桁ごとにイベントを分けてイベントの呼び出しを使うようにすると便利です。
例えば変数の11番に入っている3桁の数字を表示するにはこうします。
◆変数の操作:[0001]代入,変数[0011]の値
◆変数の操作:[0001]除算,100
◆イベントの呼び出し:数値表示(ピクチャー番号1)
◆変数の操作:[0001]代入,変数[0011]の値
◆変数の操作:[0001]剰余,100
◆変数の操作:[0001]除算,10
◆イベントの呼び出し:数値表示(ピクチャー番号2)
◆変数の操作:[0001]代入,変数[0011]の値
◆変数の操作:[0001]剰余,10
◆イベントの呼び出し:数値表示(ピクチャー番号3)
さてここで1つ問題があります。それは変数の11番に入っている数字が例えば20だった場合には
画面上に「020」と表示されてしまうことです。この場合に最初の0を省きたい人は次のように変えましょう。
◆変数の操作:[0001]代入,変数[0011]の値
◆変数の操作:[0001]除算,100
◆条件分岐:変数[0011]が99以下
◆変数の操作:[0001]代入,10
◆
:分岐終了
◆イベントの呼び出し:数値表示(ピクチャー番号1)
◆変数の操作:[0001]代入,変数[0011]の値
◆変数の操作:[0001]剰余,100
◆変数の操作:[0001]除算,10
◆条件分岐:変数[0011]が9以下
◆変数の操作:[0001]代入,10
◆
:分岐終了
◆イベントの呼び出し:数値表示(ピクチャー番号2)
◆変数の操作:[0001]代入,変数[0011]の値
◆変数の操作:[0001]剰余,10
◆イベントの呼び出し:数値表示(ピクチャー番号3)
要はその桁の数字が無い時にピクチャーが表示されなければ良いので
代入する値は0〜9以外なら何でも構いません。
ゲージを表示する
・ピクチャーを置き換える
空のゲージから満タンのゲージまで少しづつ溜まったゲージの画像を用意します。
溜まる様子を細かくするほど当然使用するピクチャーの数は多くなります。
様々に変化する数値をそのまま使うのは大変ですのでゲージで表現する時には割合に直して
扱うのが良いでしょう。
現在値が最大値の何%に当たるかを考えればあとは数字の表示と同じです。
仮に主人公の現在HP/最大HPを10%刻みのゲージで表示してみましょう。
計算式は普通なら
HP%=現在HP÷最大HP×100
ですが、割り算を先にすると小数点以下が切り捨てられ正しい値にはならないので
できるだけ割り算は後に回します。加えて計算結果が1桁の方が扱いやすいので
10%刻みなら1/10の結果になるようにします。
HP%の1/10=現在HP×10÷最大HP
イベントコマンドにするとこうです。
◆変数の操作:[0001]代入,主人公のHP
◆変数の操作:[0001]乗算,10
◆変数の操作:[0001]除算,主人公の最大HP
(イベントの呼び出し)
◆条件分岐:変数[0001]が0
◆ピクチャーの表示:1,ゲージの0%,(V[0002],V[0003])
◆イベント処理の中断
◆
:分岐終了
◆条件分岐:変数[0001]が1
◆ピクチャーの表示:1,ゲージの10%,(V[0002],V[0003])
◆イベント処理の中断
◆
:分岐終了
◆条件分岐:変数[0001]が2
◆ピクチャーの表示:1,ゲージの20%,(V[0002],V[0003])
◆イベント処理の中断
◆
:分岐終了
・
・
・
:分岐終了
◆条件分岐:変数[0001]が10
◆ピクチャーの表示:1,ゲージの100%,(V[0002],V[0003])
◆イベント処理の中断
◆
:分岐終了
ちなみに5%刻みなら20を掛け、偶数を10%の単位として扱います。
・ピクチャーの移動を使う
上のやり方ではピクチャーをたくさん用意する必要があります。
それが面倒だと言う人には1本の棒ゲージを移動させることで値の増減を表示する方法もあります。
ただしツクールではピクチャーを縦横個別に拡大縮小することはできないので
ゲージの片方を画面の端にくっつけて画面外に移動させる方法が広く使われているようです。
例えば横幅320ピクセルのピクチャーで主人公の現在HP/最大HPを
画面の左端を0%、右端を100%として表示させるには、
◆変数の操作:[0001]代入,主人公のHP
◆変数の操作:[0001]乗算,100
◆変数の操作:[0001]除算,主人公の最大HP
◆変数の操作:[0002:棒ゲージの画面X]代入,320
◆変数の操作:[0002:棒ゲージの画面X]乗算,変数[0001]の値
◆変数の操作:[0002:棒ゲージの画面X]除算,100
◆変数の操作:[0002:棒ゲージの画面X]減算,160
◆変数の操作:[0003:棒ゲージの画面Y]代入,適当
◆ピクチャーの移動:1(V[0002],V[0003]), 0.1秒
というようにします。
ピクチャー番号の大きい方が上に表示されるので別のピクチャーでカバーを作っても良いでしょう。
目次へ
★イベント編
ページごとに数字を割り当てる
キャラセットに0〜9の数字を描き数字を表示したいイベントに割り振ります。
仮に変数の11番に入っている3桁の数字を表示する場合はまず変数を桁ごとに分解します。
◆変数の操作:[0001]代入,変数[0011]の値
◆変数の操作:[0001]除算,100
◆変数の操作:[0002]代入,変数[0011]の値
◆変数の操作:[0002]剰余,100
◆変数の操作:[0002]除算,10
◆変数の操作:[0003]代入,変数[0011]の値
◆変数の操作:[0003]剰余,10
それから数字を表示したいイベントを次のようにします。
1の位を表示するイベント
1ページ目:出現条件なし、グラフィックは数字の0
2ページ目:出現条件「変数1が1以上」、グラフィックは数字の1
3ページ目:出現条件「変数1が2以上」、グラフィックは数字の2
・
・
・
10ページ目:出現条件「変数1が9以上」、グラフィックは数字の9
10の位を表示するイベント
1ページ目:出現条件なし、グラフィックは透明
2ページ目:出現条件「変数11が100以上」、グラフィックは数字の0
3ページ目:出現条件「変数2が1以上」、グラフィックは数字の1
4ページ目:出現条件「変数2が2以上」、グラフィックは数字の2
・
・
・
11ページ目:出現条件「変数2が9以上」、グラフィックは数字の9
100の位を表示するイベント
1ページ目:出現条件なし、グラフィックは透明
2ページ目:出現条件「変数11が1000以上」、グラフィックは数字の0
3ページ目:出現条件「変数3が1以上」、グラフィックは数字の1
4ページ目:出現条件「変数3が2以上」、グラフィックは数字の2
・
・
・
11ページ目:出現条件「変数3が9以上」、グラフィックは数字の9
変数1〜3番の数値が変わったら自動的に表示されるので楽といえば楽です。
しかしこの方法には欠点もあります。
・表示したい数字ごとに新しい変数が必要である(単純コピーで量産できない)こと
・ページ数がかさばってたくさん作ると処理全般が遅くなること
公開作品のMaRoadでは以前はこの表示方法を使っていました。
しかし数字やマップ表示で数が多くなっていき、気が付いたときには合わせて1000ページ以上にも膨らみ、
処理落ちの問題に悩まされました。そこで今ではページ数を減らすために別の方法を使っています。
その方法を次に紹介します。
キャラクターの動作指定(グラフィック変更)を使う
まずキャラセットMIDDLEの位置に数字を描きます。LEFT、RIGHTはあくまでアニメーション用です。
これをグラフィック変更で切り替えるわけですが、キャラセットの上、右、下、左と
動作指定の上を向く、右を向くは並びが同じなのでこれを意識して配置すると楽です。
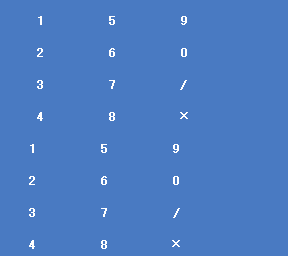
以下はMaRoadで使っている数字のグラフィックです。

上段と下段で数字の位置がずれていますが、これはイベントを一箇所に重ねて1つのマスに2つの数字を
表示するための工夫です。
イベントは次のように記述します。
◆条件分岐:変数[0001]が1
◆キャラクターの動作指定:このイベント,グラフィック変更(s1-1),上を向く
◆イベント処理の中断
◆
:分岐終了
◆条件分岐:変数[0001]が2
◆キャラクターの動作指定:このイベント,グラフィック変更(s1-1),右を向く
◆イベント処理の中断
◆
:分岐終了
◆条件分岐:変数[0001]が3
◆キャラクターの動作指定:このイベント,グラフィック変更(s1-1),下を向く
◆イベント処理の中断
◆
:分岐終了
◆条件分岐:変数[0001]が4
◆キャラクターの動作指定:このイベント,グラフィック変更(s1-1),左を向く
◆イベント処理の中断
◆
:分岐終了
◆条件分岐:変数[0001]が5
◆キャラクターの動作指定:このイベント,グラフィック変更(s1-2),上を向く
◆イベント処理の中断
◆
:分岐終了
◆条件分岐:変数[0001]が6
◆キャラクターの動作指定:このイベント,グラフィック変更(s1-2),右を向く
◆イベント処理の中断
◆
:分岐終了
◆条件分岐:変数[0001]が7
◆キャラクターの動作指定:このイベント,グラフィック変更(s1-2),下を向く
◆イベント処理の中断
◆
:分岐終了
◆条件分岐:変数[0001]が8
◆キャラクターの動作指定:このイベント,グラフィック変更(s1-2),左を向く
◆イベント処理の中断
◆
:分岐終了
◆条件分岐:変数[0001]が9
◆キャラクターの動作指定:このイベント,グラフィック変更(s1-3),上を向く
◆イベント処理の中断
◆
:分岐終了
◆条件分岐:変数[0001]が0
◆キャラクターの動作指定:このイベント,グラフィック変更(s1-3),右を向く
◆イベント処理の中断
◆
:分岐終了
◆条件分岐:変数[0001]が10
◆キャラクターの動作指定:このイベント,グラフィック変更(透明)
◆
:分岐終了
これを数字を表示したいイベントの1ページ目に記述して必要な時だけ呼び出すようにすれば
処理全般が重くなることはありません。しかも途中で桁数を増やしたいと思ったら、
イベントをコピーして1桁分の呼び出しコマンドを記述するだけで増やせるのでとても簡単です。
仮に変数の11番に入っている3桁の数字を表示するなら次のように記述します。(参照:変数を桁ごとに分解する)
◆変数の操作:[0001]代入,変数[0011]の値
◆変数の操作:[0001]除算,100
◆条件分岐:変数[0011]が99以下
◆変数の操作:[0001]代入,10
◆
:分岐終了
◆イベントの呼び出し:3桁目
◆変数の操作:[0001]代入,変数[0011]の値
◆変数の操作:[0001]剰余,100
◆変数の操作:[0001]除算,10
◆条件分岐:変数[0011]が9以下
◆変数の操作:[0001]代入,10
◆
:分岐終了
◆イベントの呼び出し:2桁目
◆変数の操作:[0001]代入,変数[0011]の値
◆変数の操作:[0001]剰余,10
◆イベントの呼び出し:1桁目
固定画面で数字を表示するならピクチャーよりもページごとに数字を割り当てる方法よりも
この方法を強くお勧めします。
さて素材置き場でフォント素材を配布し始めたわけですが、それらはこの表示法で使うことを
前提に作られています。数字やアルファベットならまだしも平仮名や片仮名を上記のやり方で
全部分けるのはなかなか大変な作業です。
そこで次のように組めばさらに簡略化させることも可能です。
◆条件分岐:変数[0001]が0
◆キャラクターの動作指定:このイベント,グラフィック変更(透明)
◆イベント処理の中断
◆
:分岐終了
◆条件分岐:変数[0001]が4以下
◆キャラクターの動作指定:このイベント,グラフィック変更(font-1)
◆指定ラベルへ飛ぶ:1番
◆
:分岐終了
◆条件分岐:変数[0001]が8以下
◆キャラクターの動作指定:このイベント,グラフィック変更(font-2)
◆指定ラベルへ飛ぶ:1番
◆
:分岐終了
◆条件分岐:変数[0001]が12以下
◆キャラクターの動作指定:このイベント,グラフィック変更(font-3)
◆指定ラベルへ飛ぶ:1番
◆
:分岐終了
◆条件分岐:変数[0001]が16以下
◆キャラクターの動作指定:このイベント,グラフィック変更(font-4)
◆指定ラベルへ飛ぶ:1番
◆
:分岐終了
・・・・・・
◆ラベルの設定:1番
◆指定動作の全実行
◆変数の操作:[0001]剰余,4
◆条件分岐:変数[0001]が1
◆キャラクターの動作指定:このイベント,上を向く
◆
:分岐終了
◆条件分岐:変数[0001]が2
◆キャラクターの動作指定:このイベント,右を向く
◆
:分岐終了
◆条件分岐:変数[0001]が3
◆キャラクターの動作指定:このイベント,下を向く
◆
:分岐終了
◆条件分岐:変数[0001]が0
◆キャラクターの動作指定:このイベント,左を向く
◆
:分岐終了
ただし表示速度は格段に落ちます。
メニュー画面の名前表示など一度表示したら最後まで変更しないような
文字列の場合にお試しください。
基礎講座
第一回:RPGツクールでハローワールド(04' 4/10)
第二回:トラブル対処法(04' 4/17)
第三回:オープニングを作ろう(04' 4/24)
自作システム講座
第一回:マップイベントとコモンイベント(04' 1/10)
第二回:カーソル移動あれこれ(04' 1/10)
第三回:RPG式自作戦闘の下準備(スイッチ・変数の管理)(03' 6/15)
第四回:RPG式自作戦闘(行動順の決め方)(03' 6/15)
第五回:変数の値を画面上に表現(03' 7/6)
第六回:アイテムメニューを作る(04' 1/10)
講座一覧へ戻る
トップへ戻る